
Orodha ya maudhui:
- Mwandishi Lynn Donovan [email protected].
- Public 2024-01-18 08:29.
- Mwisho uliobadilishwa 2025-01-22 17:41.
Muhtasari
- Tumia onyesha: flex ; kuunda a flex chombo.
- Tumia kuhalalisha-maudhui ili kufafanua upatanishi mlalo wa vitu.
- Tumia pangilia-vipengee ili kufafanua upangaji wima wa vipengee.
- Tumia flex -mwelekeo ikiwa unahitaji safu badala ya safu.
- Tumia thamani za safu mlalo au safu-nyuma ili kubadilisha mpangilio wa kipengee.
Kuhusiana na hili, matumizi ya kuonyesha katika CSS ni nini?
A flex chombo hupanua vitu ili kujaza nafasi inayopatikana bila malipo au kuvipunguza ili kuzuia kufurika. Muhimu zaidi, flexbox mpangilio ni mwelekeo-agnostiki kinyume na mpangilio wa kawaida (block ambayo inategemea wima na inline ambayo inategemea mlalo).
Mtu anaweza pia kuuliza, CSS Flex 1 ni nini? flex : 1 ; = flex : 1 1 0n; (ambapo n ni kitengo cha urefu). flex -kua: Nambari inayobainisha ni kiasi gani kipengee kitakua ikilinganishwa na vitu vingine vinavyoweza kunyumbulika. flex -punguza Nambari inayobainisha ni kiasi gani kipengee kitapungua ikilinganishwa na vitu vingine vinavyoweza kunyumbulika. flex -msingi Urefu wa kitu.
Baadaye, mtu anaweza pia kuuliza, ni nini inline Flex CSS?
Katika mstari - Flex -The katika mstari toleo la flex inaruhusu kipengele, na ni watoto, kuwa na flex mali zikiwa bado katika mtiririko wa kawaida wa hati/ukurasa wa wavuti. Inajibu kama kipengele cha kuzuia, kulingana na mtiririko wa hati. Mbili flexbox vyombo havingeweza kuwepo kwenye safu mlalo sawa bila ziada mtindo.
Je, ni mwelekeo gani chaguo-msingi ndani ya chombo cha Flex?
The chaguo-msingi mpangilio baada ya kutumia onyesho: flex ni kwa ajili ya vitu kupangwa pamoja na mhimili mkuu kutoka kushoto kwenda kulia. Uhuishaji hapa chini unaonyesha kile kinachotokea wakati flex - mwelekeo : safu imeongezwa kwa chombo kipengele. Unaweza pia kuweka flex - mwelekeo kubadilisha safu mlalo na safu wima-nyuma.
Ilipendekeza:
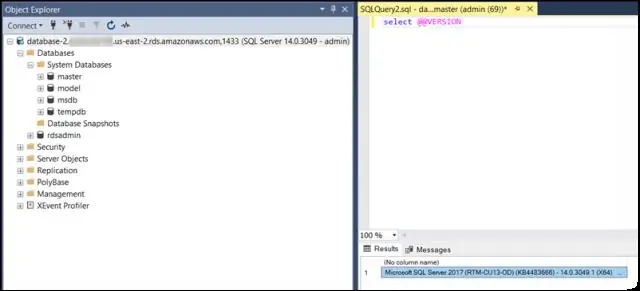
Unatumiaje opereta wa IN katika swali la SQL?

Hali ya SQL IN (wakati mwingine huitwa opereta IN) hukuruhusu kujaribu kwa urahisi ikiwa usemi unalingana na thamani yoyote katika orodha ya thamani. Inatumika kusaidia kupunguza hitaji la hali nyingi AU katika taarifa ya CHAGUA, INGIZA, SASISHA, au FUTA
Unatumiaje crud katika angular 7?

Uendeshaji wa CRUD Katika Angular 7 Kwa Kutumia API ya Wavuti Unda jedwali la hifadhidata. Unda hifadhidata. Unda Mradi wa API ya Wavuti. Sasa, tutaunda API ya Wavuti yenye utendaji wa Unda, Badilisha, Sasisha na Ufute shughuli (CRUD). Ongeza Modeli ya Data ya Huluki ya ADO.NET. Operesheni za CRUD. Kujenga UI Maombi. Unda Huduma. Sakinisha na Usanidi Mandhari ya Nyenzo ya Angular. HTML ya kubuni
Unatumiaje zana ya curve katika Maya?

Chagua Unda > Zana za Curve > Zana ya EP Curve. Bofya ili kuweka pointi za kuhariri. Kwa kila sehemu ya kuhariri baada ya ile ya kwanza unayoweka, Maya huchora umbo la curve. Chagua Unda > Zana za Curve > Zana ya Mviringo wa Penseli. Buruta ili kuchora curve. Zana ya Mviringo wa Penseli huunda curve yenye idadi kubwa ya pointi za data
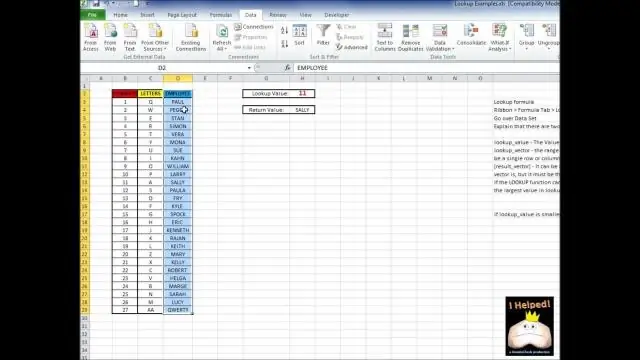
Unatumiaje Mchawi wa Kutafuta katika Excel?

Ili kupata data ya kisanduku, chagua safu ya kisanduku unayotaka kutafuta, ikijumuisha vichwa vya jedwali, na ubofye Zana > Tafuta katika Excel 2003, au ubofye kitufe cha Kutafuta kilichotajwa hapo juu katika eneo la Suluhisho chini ya kichupo cha Mifumo katika Excel 2007. Katika hatua ya 1 ya mchawi wa hatua 4, thibitisha kwamba masafa ni sahihi, na ubofye Inayofuata
Unatumiaje gridi ya mtazamo katika Illustrator CC?

Bofya Tazama > Gridi ya Mtazamo > Onyesha Gridi. Bonyeza Ctrl+Shift+I (kwenye Windows) au Cmd+Shift+I (kwenye Mac) ili kuonyesha Gridi ya Mtazamo. Njia ya mkato sawa ya kibodi inaweza kutumika kuficha gridi inayoonekana. Bofya zana ya Gridi ya Mtazamo kutoka kwa paneli ya Zana
