
- Mwandishi Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Mwisho uliobadilishwa 2025-01-22 17:42.
Uainishaji huu unafafanua Muktadha wa 2D kwa HTML turubai kipengele. The Muktadha wa 2D hutoa vitu, mbinu, na sifa za kuchora na kuendesha michoro kwenye a turubai kuchora uso.
Vile vile, muktadha katika HTML ni nini?
Kipengele cha turubai ndio nodi halisi ya DOM ambayo imepachikwa kwenye HTML ukurasa. turubai muktadha ni kitu kilicho na sifa na mbinu ambazo unaweza kutumia kutoa michoro ndani ya kipengele cha turubai. The muktadha inaweza kuwa 2d au webgl (3d).
Pili, ninapataje muktadha wa turubai? Unaweza pata ya 2d muktadha ya turubai na nambari ifuatayo: var turubai = hati. getElementById(' turubai '); var ctx = turubai . getContext('2d'); console.
Kwa namna hii, canvas getContext 2d ni nini?
The getContext () njia inarudisha kitu ambacho hutoa njia na mali za kuchora kwenye turubai . Rejea hii itashughulikia sifa na mbinu za getContext (" 2d ") kitu, ambacho kinaweza kutumika kuchora maandishi, mistari, visanduku, miduara, na zaidi - kwenye turubai.
Canvas API ni nini?
The API ya turubai hutoa njia ya kuchora michoro kupitia JavaScript na HTML < turubai > kipengele. Miongoni mwa mambo mengine, inaweza kutumika kwa uhuishaji, picha za mchezo, taswira ya data, udanganyifu wa picha, na usindikaji wa video wa wakati halisi. The API ya turubai kwa kiasi kikubwa inazingatia michoro ya 2D.
Ilipendekeza:
Muktadha katika NLP ni nini?

Muktadha (au hata muundo upya wa muktadha) katika NLP ni mpangilio au hali fulani ambamo yaliyomo hutokea. Kutunga muktadha ni kutoa maana nyingine kwa taarifa kwa kubadilisha muktadha ulioipata kwanza. Unapeleka tatizo mahali pengine ambapo haimaanishi kitu sawa tena
Muktadha wa muda ni nini katika mawasiliano?

Muktadha wa muda ni uwekaji wa ujumbe ndani ya mfuatano wa matukio ya mazungumzo. Inatawala hali ya mazungumzo na jinsi mada zinapaswa kushughulikiwa na kuhusishwa baada ya hapo
Usanidi wa muktadha ni nini katika chemchemi?

Muktadha wa Spring ni nini? Muktadha wa chemchemi pia huitwa vyombo vya Spring IoC, ambavyo vina jukumu la kuasisi, kusanidi, na kukusanya maharagwe kwa kusoma metadata ya usanidi kutoka kwa XML, maelezo ya Java, na/au msimbo wa Java kwenye faili za usanidi
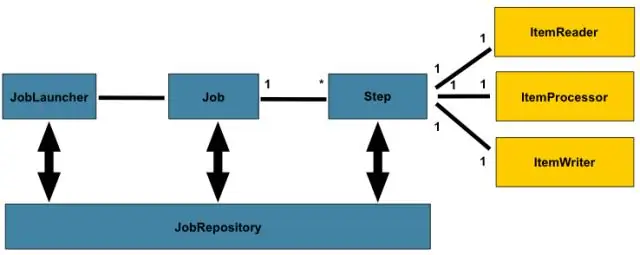
Muktadha wa utekelezaji ni nini katika Kundi la Spring?

An ExecutionContext ni seti ya jozi za thamani-msingi zilizo na maelezo ambayo yamewekwa kwenye StepExecution au JobExecution. Spring Batch huendelea na ExecutionContext, ambayo husaidia katika hali ambapo unataka kuanzisha upya uendeshaji wa bechi (k.m., wakati hitilafu mbaya imetokea, n.k.)
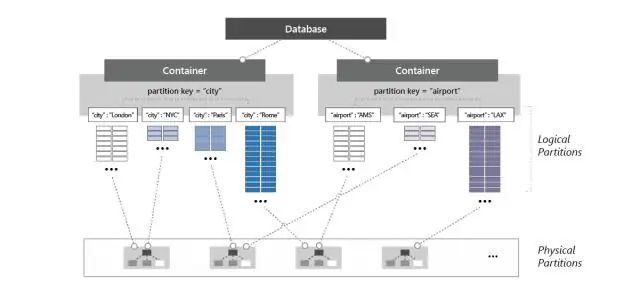
Kuhesabu ni nini katika muktadha wa hifadhidata?

Kugawanya ni mchakato wa hifadhidata ambapo meza kubwa sana zimegawanywa katika sehemu nyingi ndogo. Kwa kugawa jedwali kubwa katika majedwali madogo, mahususi, hoja zinazofikia sehemu ndogo tu ya data zinaweza kufanya kazi haraka kwa sababu kuna data ndogo ya kuchanganua
