
- Mwandishi Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Mwisho uliobadilishwa 2025-01-22 17:42.
Kutumia kuguswa -ruta unaweza kwa urahisi kuzuia mabadiliko ya njia (ambayo yatafanya kuzuia sehemu ondoa ) kwa kutumia Prompt. Unahitaji kupitisha mwenyewe getUserConfirmation prop ambayo ni chaguo la kukokotoa. Unaweza kurekebisha kitendakazi hiki upendavyo katika Kipanga njia chochote (Kivinjari, Kumbukumbu au Hash) ili kuunda kidirisha chako maalum cha uthibitishaji (km.
Pia kujua ni, unaondoaje sehemu ya majibu?
Jibu. Ndiyo, ReactDOM hutoa njia ya kuondoa a sehemu kutoka kwa DOM kupitia nambari kwa mikono. Unaweza kutumia njia ya ReactDOM. unmountComponentAtNode(container), ambayo itaondoa iliyowekwa Kipengele cha majibu kutoka kwa DOM kwenye kontena iliyobainishwa, na safisha vidhibiti na hali yake yoyote.
Zaidi ya hayo, haiwezi kupiga simu setState au forceUpdate kwenye kijenzi ambacho hakijapachikwa. Hii ni hakuna op? Onyo: Haiwezi kupiga simu setState (au forceUpdate) kwenye kijenzi ambacho hakijawekwa . Hii ni Hapana - op , lakini inaonyesha uvujaji wa kumbukumbu katika programu yako. Ili kurekebisha, ghairi usajili na majukumu yote yasiyolingana katika mbinu ya kipengeleWillUnmount. Kwa hivyo suluhisho ambalo watu kawaida hufika ni kutumia Redux.
Kwa njia hii, ni sehemu gani ambayo haijawekwa?
Inapiga simu setState() kwa njia ya sehemu isiyowekwa ina maana kwamba sehemu haikusafishwa ipasavyo kabla ya kuwa kuteremshwa , yaani, programu yako bado ina marejeleo ya sehemu isiyowekwa.
Ni lini ninapaswa kutumia componentWillUnmount?
sehemuWillUnmount ni chaguo la mwisho la kukokotoa kuitwa mara moja kabla ya kijenzi kuondolewa kwenye DOM. Kwa ujumla hutumiwa kufanya usafishaji wa vipengele vyovyote vya DOM au vipima muda vilivyoundwa katika kipengeleWillMount. Kwenye picnic, sehemuWillUnmount inalingana na kabla tu ya kuchukua blanketi yako ya picnic.
Ilipendekeza:
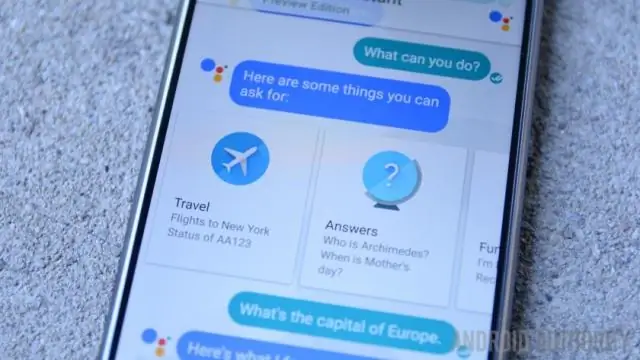
Je, ni vipengele vipi bora vya Mratibu wa Google?

Mratibu wa Google: Kudhibiti muziki wako. Cheza maudhui kwenye Chromecast yako au vifaa vingine vinavyooana. Endesha vipima muda na vikumbusho. Weka miadi na utume ujumbe. Fungua programu kwenye simu yako. Soma arifa zako kwako. Tafsiri za wakati halisi
Je, ni vipengele vipi vya ujumbe wa habari mbaya?

Vipengele Vitano vya Ujumbe wa Habari Mbaya Huenda lisiwe tukio la kuangamiza ambapo watu wameumizwa, au kiasi kikubwa cha bidhaa lazima kikumbukwe, lakini kuna uwezekano kwamba utahitaji kutoa habari mbaya kwa wakati mmoja au mwingine. Ufunguzi. Ujumbe. msaada. Njia mbadala. karibu
Je, ni vipengele vipi muhimu vya fikra makini?

Sehemu kuu katika fikra makini ni pamoja na: mtazamo, mawazo, hisia, lugha, hoja, uwongo, mantiki, na utatuzi wa matatizo. Mtazamo. Mawazo. Hisia. Lugha. Hoja. Uongo. Mantiki. Kutatua Tatizo Kupitia Mantiki
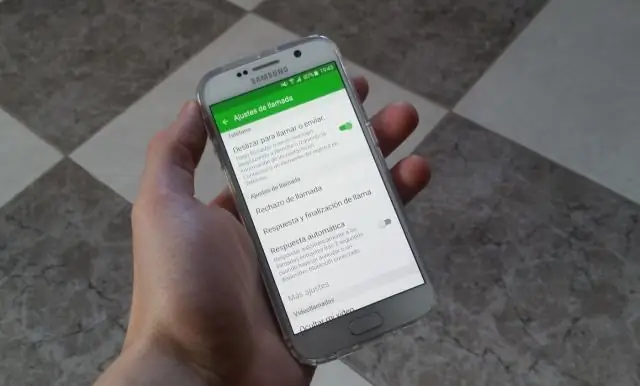
Je, unazuia vipi simu kwenye Galaxy Grand prime?

Zuia simu Kutoka kwa Skrini ya nyumbani, gusa ikoni ya Simu. Gonga ZAIDI. Gonga Mipangilio. Gusa kukataliwa kwa simu. Gusa orodha ya kukataa kiotomatiki. Kuingiza nambari mwenyewe: Ingiza nambari. Ukipenda, chagua chaguo la vigezo vya Kulingana: Kutafuta nambari: Gusa ikoni ya Anwani. Ili kuzuia wapigaji simu wasiojulikana, sogeza slaidi chini ya Unknownto ON
Je, unazuia vipi barua?

Hii ni njia rahisi ya kuunda herufi za kuzuia zinazoonyesha mwandiko wako mwenyewe. Chora Maneno Yako. Kwa kutumia penseli, chora herufi chache au kifungu - au bora zaidi, jina lako mwenyewe. 'Insulate' Barua. Kwa kutumia mistari ya kila herufi kama mwongozo, tengeneza umbo la kuzuia kuzunguka kana kwamba unaihami. Fuatilia kwa Wino
