
Orodha ya maudhui:
- Mwandishi Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Mwisho uliobadilishwa 2025-01-22 17:42.
Ili kujumuisha na faili ya JavaScript ya nje , tunaweza kutumia hati tag na sifa src . Tayari umetumia src sifa wakati wa kutumia picha. thamani ya src sifa inapaswa kuwa njia yako JavaScript faili . Hii hati lebo inapaswa kujumuishwa kati ya lebo kwenye hati yako ya HTML.
Kando na hilo, ni wapi mahali sahihi pa kuingiza faili ya hati ya JavaScript ya nje?
JavaScript ndani au Unaweza mahali idadi yoyote ya maandishi katika HTML hati . Hati inaweza kuwekwa katika, au katika sehemu ya ukurasa wa HTML, au katika zote mbili.
Pia, ninawezaje kuongeza faili ya js ya nje kwa Angular JS 7? Jinsi ya kutumia faili za JS za nje na msimbo wa JavaScript katika Angular 6/7
- Ikiwa unataka kujumuisha maktaba yoyote ya js kwenye programu yako ya angular kama vile jQuery, bootstrap nk.
- Baada ya kusakinisha maktaba hii waongeze katika mitindo na safu ya hati katika angular.
- src/assets/js/custom.js.
- Na ongeza faili hii ya JavaScript katika safu ya hati kwa angular.
- Msimbo kamili wa angular.json.
Vile vile mtu anaweza kuuliza, jinsi ya kuongeza faili ya js katika HTML?
Kuna njia 2 za kujumuisha faili ya JavaScript katika faili ya HTML:
- Weka lebo ya hati kwenye kichwa cha html na sifa ya scr kwa eneo la faili la JS. km
- Weka lebo ya hati kwenye kichwa cha html na nambari ya JS. km.
Je, ninaweka JavaScript wapi?
Unaweza ongeza JavaScript msimbo katika hati ya HTML kwa kutumia lebo maalum ya HTML inayozunguka JavaScript kanuni. Lebo inaweza kuwekwa katika sehemu ya HTML yako, katika sehemu, au baada ya lebo ya karibu, kulingana na wakati unataka JavaScript kupakia.
Ilipendekeza:
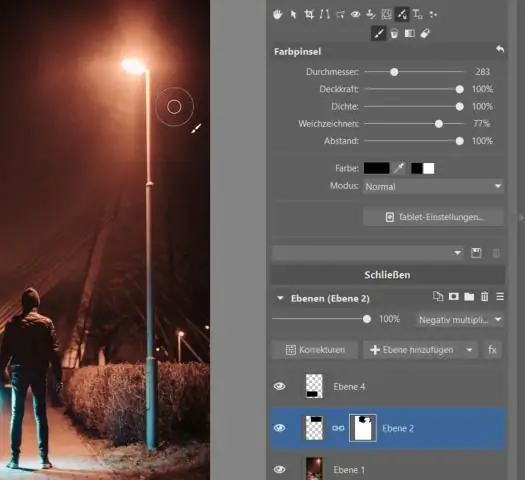
Jinsi ya kuongeza brashi kwenye Lightroom?

Jinsi ya Kufunga Brashi za Lightroom Fungua Lightroom na ubofye Lightroom > Mapendeleo. Nenda kwenye kichupo cha 'Mipangilio awali'. Bofya kitufe cha 'Onyesha Folda ya Mipangilio ya Lightroom…'ili kufungua folda/faili zako. Fungua dirisha la pili la folda zako na uende kwenye Brashi za Mwangaza ungependa kuongeza kwenye folda yako ya Mipangilio ya Marekebisho ya Ndani. Nakili ya
Jinsi ya kuongeza kusubiri katika JMeter?

Njia rahisi ni kuongeza 'Kipima Muda cha Mara kwa Mara' kwenye kikundi chako cha mazungumzo katika kiwango sawa na maombi yako ya HTTP. Bonyeza kulia Kikundi cha Thread> Ongeza> Kipima saa> Kipima saa mara kwa mara. Weka thamani ya saa kwa milisekunde nyingi hata hivyo unahitaji (kwa upande wako 120000), na inaingiza ucheleweshaji kati ya maombi yote kwenye kikundi hicho cha nyuzi
Jinsi ya kuongeza Microsoft Office Interop Excel?

Endesha Sakinisha-Kifurushi cha Microsoft. Ofisi. VS 2012: Bonyeza kulia kwenye 'Marejeleo' na uchague 'Ongeza Rejeleo'. Chagua 'Viendelezi' upande wa kushoto. Tafuta Microsoft. Ofisi. Interop. Excel. (Kumbuka kwamba unaweza kuandika tu 'excel' kwenye kisanduku cha kutafutia kwenye kona ya juu kulia.)
Jinsi ya kutumia neno kuongeza katika sentensi?

Mifano ya Sentensi Bajeti iliongezwa na michango mbalimbali. Tunahitaji kuongeza pete hadi tano. Lengo ni kuongeza mwingiliano wa kijamii wakati wa kujifunza kwa ushirikiano. Mchezo huo uliongezewa na kuongezwa kwa dart ndogo nyeusi. Mpango ni kuongeza uwezo wa sasa wa kutibu majimbo yenye msisimko
Jinsi ya kuongeza faili ya JS kwenye NetBeans?

Chagua Faili > Faili Mpya kutoka kwa menyu kuu na uchague Faili ya JavaScript katika kategoria ya HTML/JavaScript kwenye mchawi. Ikiwa kategoria ya HTML/JavaScript haipatikani katika usakinishaji wako unaweza kuchagua Faili ya JavaScript katika kategoria Nyingine katika kichawi cha Faili Mpya
