
Orodha ya maudhui:
- Mwandishi Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Mwisho uliobadilishwa 2025-01-22 17:42.
Kwa chaguo-msingi, a usuli - picha huwekwa kwenye kona ya juu-kushoto ya kipengele, na kurudiwa kwa wima na kwa usawa. Kidokezo: The usuli ya kipengee ni saizi ya jumla ya kitu, pamoja na pedi na mpaka (lakini sio ukingo). Kidokezo: Daima kuweka a usuli -Rangi ya kutumika ikiwa picha haipatikani.
Vivyo hivyo, watu huuliza, ninawekaje picha ya mandharinyuma katika CSS?
Kwa chaguo-msingi, a usuli - picha huwekwa kwenye kona ya juu-kushoto ya kipengele, na kurudiwa kwa wima na kwa usawa. Kidokezo: The usuli ya kipengee ni saizi ya jumla ya kitu, pamoja na pedi na mpaka (lakini sio ukingo). Kidokezo: Daima weka a usuli -Rangi ya kutumika ikiwa picha haipatikani.
Zaidi ya hayo, kwa nini picha yangu ya usuli ya CSS haifanyi kazi? Ikiwa unajitahidi kupata picha ya usuli kwenye kichwa chako kuonekana, usijali. Kwa kuwa nambari hiyo ndogo huishi ndani yako css folda, utahitaji pia kukumbuka kupanda kiwango ili kufika ya img folda, ambapo yako Picha ni. Hakikisha umeongeza../ kwa ya mbele ya ya URL yako picha ya mandharinyuma kwa kazi.
Kwa kuongeza, ninawezaje kutengeneza picha ya mandharinyuma katika HTML?
Andika <div style=" usuli - picha : url('[ picha url]');"> katika mstari unaofuata. Hii ndiyo HTML tag kuongeza a picha ya mandharinyuma kwa ukurasa wako wa wavuti. Badilisha "[ picha url]" na eneo halisi la url ya picha unataka kuongeza.
Ninawezaje kuongeza picha ya mandharinyuma kwenye div?
Tuseme una div na class div kisha utumie nambari hizi kuweka picha kama msingi wa div
- . div {
- picha ya mandharinyuma: url('kiungo cha picha');
- nafasi ya usuli: katikati;
- kurudia-rudia: hakuna-kurudia;
- }
Ilipendekeza:
Je, unawekaje picha katika mlalo katika Neno 2016?

Weka Picha au Kitu Katikati ya WordDocumentPage Chagua unachotaka kuweka katikati, na kutoka kwa PageLayouttab, panua sehemu ya Kuweka Ukurasa. Katika kichupo cha Mpangilio, utapata menyu ya kushuka chini kwa Wima katika sehemu ya Ukurasa. Chagua Kituo kutoka kwenye menyu kunjuzi
Ninawezaje kufanya mandharinyuma ya picha kuwa nyeupe katika Picasa?

Bofya kichupo cha "Mipangilio" na utumie chaguohapa kubadilisha nafasi, mwelekeo na mpaka wa picha zako. Chagua mandharinyuma kwa kutumia mipangilio katika sehemu ya Chaguzi za Mandharinyuma. Ukichagua kitufe cha redio cha "Rangi Imara", basi unaweza kubofya mraba kulia na uchague rangi unayotaka
Ninaondoaje mandharinyuma katika Kidhibiti cha Picha cha Microsoft Office?

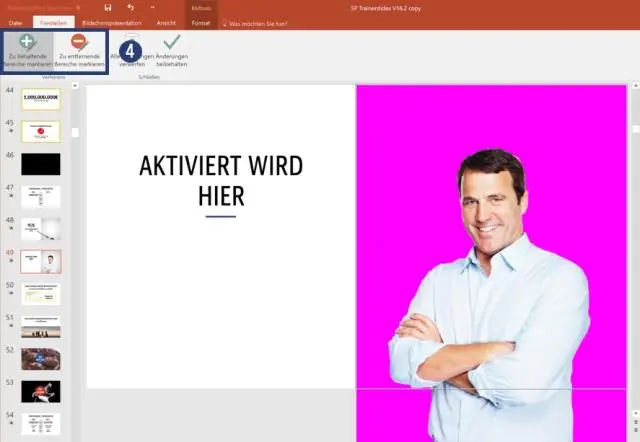
Chagua picha ambayo ungependa kuondoa mandharinyuma kutoka. Chagua Umbizo la Picha > Ondoa Usuli, au Umbizo > Ondoa Mandharinyuma. Ikiwa huoni Ondoa Mandharinyuma, hakikisha kuwa umechagua picha
Unawekaje picha kwenye fremu ya picha ya kidigitali?

Ili kupakia picha kwenye fremu ya picha ya Pandigital, utahitaji kiendeshi cha USB flash ambacho kina picha, kadi ya kumbukumbu ya SD ambayo ina picha au kifaa kinachotumia Bluetooth na kilicho na picha juu yake
Ninaondoaje mandharinyuma kutoka kwa picha katika Picasa?

Fungua Picasa kwenye kompyuta yako. Chagua eneo la kumbukumbu, kama vile Albamu, Watu au Folda, na utafute picha unayotaka kuhariri kwenye skrini ya mwonekano wa Maktaba. Bofya mara mbili picha ili kufungua skrini ya kuhariri picha. Ingiza rangi nyuma ya picha yako. Ongeza mandharinyuma ya picha. Chagua mbinu ya kuhifadhi picha yako mpya
