
Orodha ya maudhui:
- Mwandishi Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Mwisho uliobadilishwa 2025-01-22 17:42.
7 Majibu. Njia moja ya kufanya hivyo ni kuweka vitambulisho vyako vyote vya div kwenye div nyingine na karatasi ya darasa. Kisha unaweza kuongeza maandishi ya CSS- panga: katikati ; kwenye darasa lako la wrapper na hilo litafanya panga katikati kichwa chako. Hii inaonyeshwa katika Fiddle hii.
Vile vile, inaulizwa, jinsi ya kusawazisha kisanduku cha maandishi katika HTML CSS?
Hatua za panga kisanduku cha maandishi na uweke lebo Hatua ya 1: Weka katikati div tag kutumia ukingo kama `0 otomatiki`. Hatua ya 2: Pangilia lebo kulia na kuifanya ielee kushoto. Hatua ya 3: Pangilia ya kisanduku cha maandishi kuiacha t na kuifanya ielee kulia. Hatua ya 4: Tengeneza lebo zote mbili na kisanduku cha maandishi kwa inline-block.
Zaidi ya hayo, unawekaje kila kitu katika HTML? Kwa kituo maandishi kwa kutumia HTML , unaweza kutumia < kituo > tagi au tumia mali ya CSS. Ili kuendelea, chagua chaguo unayopenda na ufuate maagizo. Kwa kutumia < kituo ></ kituo > vitambulisho. Kutumia mali ya karatasi ya mtindo.
Kisha, ninawezaje kuweka mwili katika CSS?
Mbinu ya Kulinganisha Maandishi
- Weka div ambayo ungependa kuweka katikati na kipengee kikuu (kinachojulikana kama kanga au kontena)
- Weka "panganisha maandishi: katikati" hadi kipengele cha mzazi.
- Kisha weka div ya ndani kuwa "onyesha: inline-block"
Ninawezaje kuweka div kwa mlalo?
Wacha tuone kuweka katikati kwa hatua kwa hatua:
- Weka upana wa kipengele cha nje (yaani 100% inashughulikia mstari mzima).
- Weka kipengele cha ukingo kuwa kiotomatiki ili kuweka kipengee katikati kwa mlalo ndani ya ukurasa.
- Weka rangi unazopendelea kwa div za nje na za ndani kwa kutumia sifa ya rangi ya usuli.
Ilipendekeza:
Je, ninawezaje kurekebisha nembo ya Samsung iliyokwama?

Imekwama kwenye urekebishaji wa nembo ya Samsung #1: Kuwasha upya kwa Kulazimishwa Bonyeza na ushikilie vitufe vya Kuwasha + Kiasi Chini kwa takriban sekunde 12 au hadi mzunguko wa umeme wa kifaa. Kutoka kwa skrini ya Hali ya Boot ya Matengenezo, chaguaNormalBoot. Ikiwa skrini ya Hali ya Boot ya Matengenezo haitaonekana, basi kifaa chako hakina
Je, ninawekaje meza katikati katika HTML?

Ili kuweka jedwali hili katikati, utahitaji kuongeza; ukingo-kushoto:otomatiki; ukingo-kulia:otomatiki; hadi mwisho wa mtindo sifa katika tagi. Kompyuta kibao ingeonekana kama ifuatayo. Kubadilisha sifa ya mtindo kwenye lebo, kama inavyoonyeshwa hapo juu, matokeo ya dhamira yanaangaziwa kwenye ukurasa wa wavuti, kama inavyoonyeshwa hapa chini
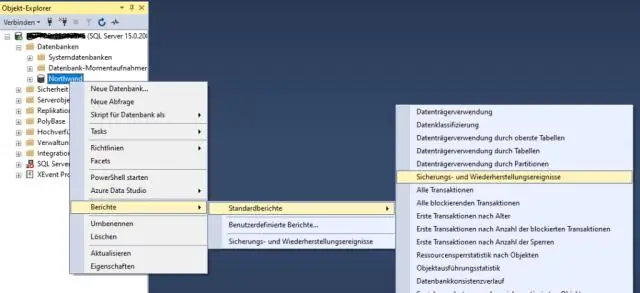
Ninawezaje kupanga nakala rudufu katika SQL?

Hifadhi Nakala ya Hifadhidata ya SQL Imeratibiwa Kiotomatiki kwa kutumia SSMS Ingia kwenye Studio ya Usimamizi wa Seva ya SQL (SSMS) na uunganishe kwenye hifadhidata. Weka jina la Mpango wa Matengenezo utakaounda. Sasa chagua kutoka kwa dirisha la upande wa kushoto, chagua Kazi ya Hifadhidata ya Hifadhi ili kusanidi mchakato wa chelezo na buruta kipengee kwenye dirisha la kulia kama inavyoonekana kwenye picha
Je, unawekaje picha katikati katika HTML?

Kipengele ni kipengele cha ndani (thamani ya onyesho la kizuizi cha ndani). Inaweza kuwekwa katikati kwa urahisi kwa kuongeza maandishi-align: katikati; Mali ya CSS kwa kipengee cha mzazi kilicho nayo. Kuweka picha katikati kwa kutumia upangaji wa maandishi: katikati; lazima uweke ndani ya kipengee cha kiwango cha kuzuia kama vile div
Ninawezaje kugeuza nembo yangu kutoka nyeusi hadi nyeupe?

Ikiwa ni nyeusi kwenye uwazi, unaweza kuigeuza kwa urahisi. Unaweza kufanya hivyo kwa AI kwa kuchagua kitu chako, kisha kwenda kwa Hariri> Hariri Rangi> Geuza Rangi. Katika Photoshop ni Picha > Marekebisho > Geuza, au Ctr+I
