
Orodha ya maudhui:
- Mwandishi Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Mwisho uliobadilishwa 2025-01-22 17:42.
Kwa kugeuza div kujulikana katika jQuery , kutumia ya kugeuza () njia. Inachunguza div kipengele cha mwonekano yaani show() njia if div imefichwa. Na hide() kitambulisho cha div kipengele kinaonekana. Hii hatimaye inajenga kugeuza athari.
Kwa hivyo, kugeuza hufanyaje kazi katika jQuery?
The kugeuza () mbinu inaambatisha vitendaji viwili au zaidi kwa kugeuza kati ya tukio la kubofya kwa vipengele vilivyochaguliwa. Wakati wa kubofya kipengee, kazi ya kwanza iliyoainishwa inawaka moto, wakati wa kubofya tena, kazi ya pili inawaka moto, na kadhalika. Kumbuka: Pia kuna a jQuery Njia ya madoido inaitwa kugeuza ().
Zaidi ya hayo, unawezaje kugeuza? Bonyeza "Alt-Tab" ili haraka kugeuza kati ya dirisha la sasa na la mwisho lililotazamwa. Bonyeza mara kwa mara njia ya mkato ili kuchagua kichupo kingine; unapotoa funguo, Windows inaonyesha dirisha lililochaguliwa. Bonyeza "Ctrl-Alt-Tab" ili kuonyesha skrini inayowekelea na madirisha ya programu.
Kwa hivyo, ninawezaje kugeuza onyesho kwenye JavaScript?
Hatua
- Funga maudhui unayotaka kubadilisha onyesho kwenye chombo. Haya ni maudhui.
- Weka msimbo wa JavaScript ili kubadilisha onyesho.
- Tumia kidhibiti cha tukio ili kuanzisha chaguo la kukokotoa.
Ninawezaje kuficha kipengee kwenye HTML?
Ficha au kuonyesha vipengele katika HTML kwa kutumia mali ya kuonyesha. Sifa ya kuonyesha mtindo hutumiwa kujificha na kuonyesha maudhui ya HTML DOM kwa kufikia DOM kipengele kwa kutumia JavaScript/jQuery. Kwa kujificha na kipengele , weka sifa ya kuonyesha mtindo kuwa "hakuna".
Ilipendekeza:
Ninawezaje kubadilisha Pagemaker kwa JPEG?

Pakia faili ya PDF kwa matumizi, chagua GIF auJPEG kutoka kwa kisanduku cha mazungumzo cha 'Geuza hadi', na uchague chaguo la kubadilisha faili. Huduma aidha itakutumia barua pepe ya picha iliyokamilishwa ya GIF au JPEG au kuionyesha kwenye kivinjari chako
Ninawezaje kuweka maandishi kwa wima na Div kwa mlalo?

Kwa upangaji wima, weka upana/urefu wa kipengele kikuu hadi 100% na uongeze onyesho: jedwali. Kisha kwa kipengee cha mtoto, badilisha onyesho hadi seli ya jedwali na uongeze wima-align: katikati. Kwa uwekaji katikati mlalo, unaweza kuongeza upangaji maandishi: katikati ili maandishi na vipengele vingine vyovyote vya watoto vilivyo ndani ya mstari
Je, ninawezaje kuongeza wanachama wa kampeni kwa Salesforce kwa kutumia kipakiaji cha data?

Ingiza Anwani na Miongozo kama wanachama wa kampeni kwa kutumia Data Loader Open Data Loader. Bofya Ingiza kisha ingia kwa kutumia kitambulisho chako cha Salesforce. Chagua Onyesha Kitu Chote cha Salesforce. Chagua Mwanachama wa Kampeni(CampaignMember). Bofya Vinjari kisha utafute faili yako ya CSV iliyo tayari kuingizwa. Bofya Inayofuata>. Bofya Unda au Hariri Ramani
Ninawezaje kuunganisha kwa printa ya ndani kwa kutumia Kompyuta ya Mbali?

Hatua ya 1 - Washa Kichapishaji kama Nyenzo ya Ndani Kwenye Kompyuta ya ndani, fungua Muunganisho wa Eneo-kazi la Mbali(RDC) Weka anwani unayotaka kuunganisha. Bofya Chaguzi. Bofya kichupo cha Rasilimali za Mitaa. Weka alama ya kuangalia katika Printers katika Sehemu ya Vifaa vya Ndani na rasilimali
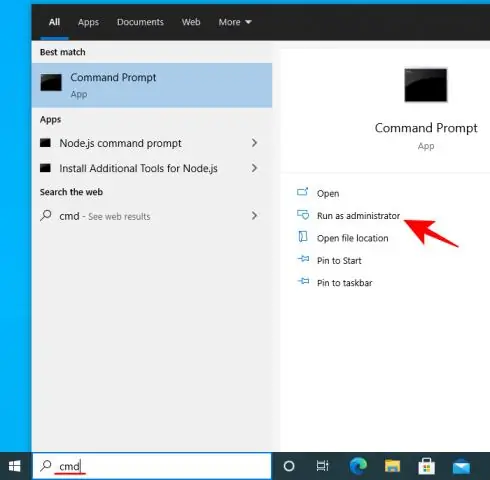
Jinsi ya kubadilisha nywila ya mizizi ya MySQL kwa kutumia CMD?

Ili kuweka upya nenosiri la msingi la MySQL, fuata hatua hizi: Ingia kwenye akaunti yako kwa kutumia SSH. Simamisha seva ya MySQL kwa kutumia amri inayofaa kwa usambazaji wako wa Linux: Anzisha upya seva ya MySQL na chaguo la -skip-grant-tables. Ingia kwenye MySQL kwa kutumia amri ifuatayo: Kwa mysql> haraka, weka upya nenosiri
