
Orodha ya maudhui:
- Mwandishi Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Mwisho uliobadilishwa 2025-01-22 17:42.
Jibu "haitaji" babel au kifurushi cha wavuti lakini maktaba imejengwa juu ya dhana ya kutumia Sintaksia ya javascript ya ES6 na JSX (kimsingi ni HTML katika JS). Webpack imejitenga na Jibu lakini kawaida kutumika katika Jibu miradi kwa sababu MattYao zilizotajwa.
Vivyo hivyo, je, huunda programu ya kutumia Webpack?
Kwa kutumia Unda Programu ya React Unda Programu ya React matumizi Webpack na Babel chini ya kofia, lakini inazalisha faili unazohitaji kufanya kazi kwako Jibu mradi. Ikiwa umejenga Jibu programu hapo awali, hutaweza kufikia faili za usanidi Webpack , Babeli, ESLint, n.k. Kwa njia hiyo, unazingatia tu kujenga yako programu.
Vivyo hivyo, ninaendeshaje Webpack kuguswa? Hatua ya 2: Sanidi Babel na Webpack
- Fungua haraka ya amri, na uende (cd) hadi saraka ya es6-tutorial-react.
- Andika amri ifuatayo ili kuunda faili ya package.json: npm init.
- Andika amri ifuatayo ili kusakinisha moduli za react na react-dom: npm install react-dom --save-dev.
Kando na hapo juu, kwa nini tunatumia Webpack kujibu?
Inaweza kushughulikia sio tu mchanganyiko na uboreshaji wa faili za JavaScript na CSS, lakini pia mali zingine kama faili za picha (spring) kupitia kutumia ya programu-jalizi. Webpack inaweza kuwa kutumika kama mbadala wa Kaseti au Mchanganyiko wa ASP. NET na Uboreshaji.
Ninawezaje kuongeza Webpack kwa ReactJS?
Inasakinisha ReactJS kwa kutumia pakiti ya wavuti na babel
- Hatua ya 1 - Unda Folda ya Mizizi.
- Hatua ya 2 - sakinisha React na uguse dom.
- Hatua ya 3 - Sakinisha kifurushi cha wavuti.
- Hatua ya 4 - Sakinisha babel.
- Hatua ya 5 - Unda Faili.
- Hatua ya 6 - Weka Kikusanyaji, Seva na Vipakiaji.
- Hatua ya 7 - index.
- Hatua ya 8 − Programu.
Ilipendekeza:
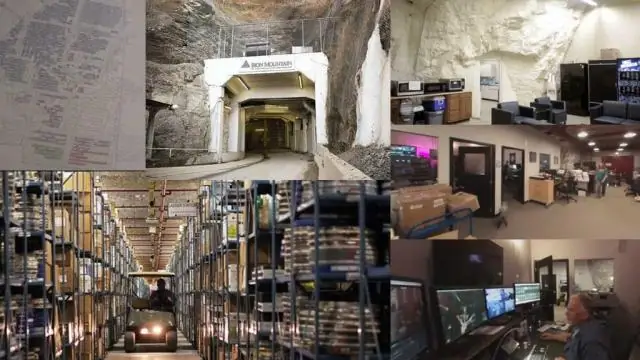
Je, Mlima wa Iron unatumia kuchakata tena?

Huko karatasi imesagwa zaidi ya ujenzi wowote unaowezekana. Kisha huenda kwenye kinu cha kusaga kwa ajili ya kuchakata tena. (Kwa mfano, kituo kikubwa cha kupasua kama vile kiwanda cha Iron Mountain cha New Jersey kinaweza kuharibu na kujiandaa kwa kuchakata takriban tani 50,000 za karatasi kwa mwaka.)
Nini kinatokea ikiwa unatumia chaja ya juu ya voltage?

Voltage ya juu sana - Ikiwa adapta ina voltage ya juu zaidi, lakini ya sasa ni sawa, basi kifaa kinaweza kujifunga yenyewe kinapogundua kutokuwepo kwa voltage. Ikiwa haifanyi hivyo, basi inaweza kuwaka moto zaidi kuliko kawaida, ambayo inaweza kufupisha maisha ya kifaa au kusababisha uharibifu wa haraka
Je, unatumia vipi kichanganuzi cha bendi 30 cha chaneli 10?

Jinsi ya Kuweka Misimbo kwenye Kichanganuzi cha Redio ya Bendi ya 30 ya Bendi ya 30 Geuza kisu cha 'Volume' kulia ili kuwasha kichanganuzi. Utasikia kubofya na onyesho la kichanganuzi litawashwa. Bonyeza kitufe cha 'Mwongozo' kwenye paneli dhibiti ya kifaa. Weka kasi ya kituo cha kwanza cha dharura unachotaka kuhifadhi. Rudia Hatua ya 2 na 3 kwa kila masafa unayotaka kuhifadhi
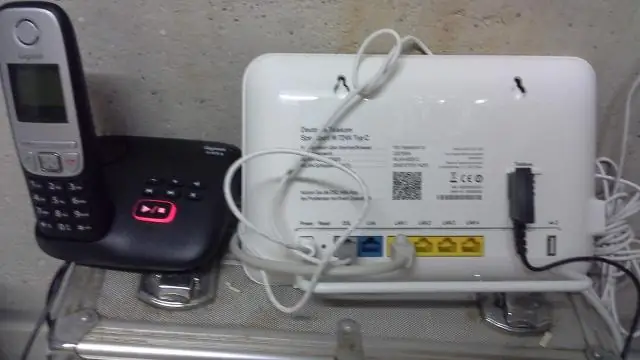
Je, unatumia vipi kigawanyiko cha simu?

Chomeka kigawanyiko cha laini ya DSL kwenye jaketi ya ukutani ambayo unatumia kwa muunganisho wako wa modemu ya DSL. Mgawanyiko hugawanya huduma za jack kuwa mbili, moja kwa simu na moja kwa modem. Chomeka waya wa simu kwenye moja ya jeki za kupasua. Chomeka mwisho mwingine wa waya kwenye jeki iliyo upande wa nyuma wa modemu ya DSL
Usaidizi wa Mbali unatumia bandari gani?

Usaidizi wa Mbali hutumia Itifaki ya Eneo-kazi la Mbali (RDP) ili kuanzisha muunganisho kati ya mtumiaji anayeomba usaidizi na msaidizi anayetoa. RDP hutumia bandari ya TCP 3389 kwa muunganisho huu
