
Orodha ya maudhui:
- Mwandishi Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Mwisho uliobadilishwa 2025-01-22 17:42.
Inaonekana kuna takriban njia nane tofauti za kutengeneza vifaa vya React JS vinavyotumika sana kwenye tasnia kwa kazi ya kiwango cha uzalishaji:
- Inline CSS.
- CSS ya kawaida.
- CSS katika JS.
- Mtindo Vipengele .
- Moduli za CSS.
- Sass & SCSS.
- Chini.
- Mtindo.
Ukizingatia hili, unafanyaje mtindo wa vipengele?
Kwa Kipengele cha majibu ambayo ungependa mtindo , tengeneza faili ya CSS ambayo itakuwa na mitindo kwa hilo sehemu . Kwa wakati wa kujenga majina ya darasa la ndani yanapangwa na kusafirishwa kama kitu halisi cha JS Jibu - pamoja na toleo lililobadilishwa la ingizo la CSS na majina ya darasa yaliyopewa jina.
kwa nini mitindo ya ndani ni mbaya? Vivinjari hutafsiri kila ukurasa wa wavuti kuwa HTML rahisi. Matumizi ya mitindo ya ndani katika HTML ni mbaya fanya mazoezi kwa sababu kivinjari hakielewi vizuri. Ikiwa tovuti yako ni ndogo na hutaki kutumia nje mtindo karatasi, basi unapaswa kwenda kwa ndani mitindo kwani vivinjari vinaweza kuzielewa kwa urahisi.
Kando na hii, ninatumiaje className kujibu?
Jina la darasa . Ili kutaja darasa la CSS, kutumia ya Jina la darasa sifa. Hii inatumika kwa vipengele vyote vya kawaida vya DOM na SVG kama vile,, na vingine. Kama wewe tumia React na Vipengele vya Wavuti (ambayo sio kawaida), kutumia sifa ya darasa badala yake.
Je, huguswa na matumizi ya asilia ya CSS?
Tumia CSS kwa mtindo wako React Native programu. Nyuma ya pazia. css faili zinabadilishwa kuwa kuguswa asili vitu vya mtindo (angalia mifano). Transfoma hii unaweza kutumika pamoja na React Native CSS moduli.
Ilipendekeza:
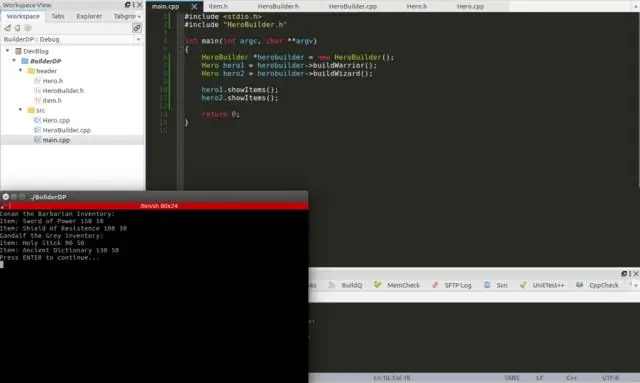
Ni matumizi gani ya muundo wa muundo wa wajenzi katika Java?

Mchoro wa wajenzi ni muundo wa muundo ambao unaruhusu uundaji wa hatua kwa hatua wa vitu ngumu kwa kutumia mlolongo sahihi wa vitendo. Ujenzi unadhibitiwa na kitu cha mkurugenzi ambacho kinahitaji tu kujua aina ya kitu ambacho ni kuunda
Je, nijifunze kuguswa au kuguswa asilia kwanza?

Ikitokea kuwa unafahamu maendeleo ya simu, inaweza kuwa bora kuanza na React Native. Utajifunza misingi yote ya React katika mpangilio huu badala ya kujifunza katika mazingira ya wavuti. Unajifunza React lakini bado unapaswa kutumia HTML na CSS ambazo si ngeni kwako
Kuna tofauti gani kati ya kipanga njia cha msingi kilichowekwa na kipanga njia?

Kwa router ya msingi iliyowekwa, nafasi ya bitana ya router ni mara kwa mara. Kipanga njia cha msingi cha kuporomoka kimeundwa ili uweze kuweka upya kina kilichokatwa na kisha kupunguza (“tumbukiza”) biti kwenye kata na gorofa ya msingi ya kipanga njia kwenye uso wa nyenzo
Ni muundo gani wa muundo wa mchanganyiko katika Java?

Miundo ya muundo wa mchanganyiko huelezea makundi ya vitu vinavyoweza kutibiwa kwa njia sawa na mfano mmoja wa aina ya kitu sawa. Muundo wa utunzi huturuhusu 'kutunga' vitu katika miundo ya miti ili kuwakilisha safu-makuu za sehemu nzima
Ni muundo gani wa muundo wa wageni katika Java?

Mgeni katika Java. Mgeni ni muundo wa muundo wa tabia ambao unaruhusu kuongeza tabia mpya kwa daraja lililopo la darasa bila kubadilisha msimbo wowote uliopo. Soma kwa nini Wageni hawawezi kubadilishwa tu na njia ya upakiaji kupita kiasi katika Mgeni wetu wa makala na Utumaji Mara Mbili
