
Orodha ya maudhui:
- Mwandishi Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Mwisho uliobadilishwa 2025-01-22 17:42.
Maagizo
- Hatua ya 1: Unda a karatasi iliyo na darasa. mtazamo.
- Hatua ya 2: Ongeza darasa la athari Unataka kwa tumia (kwa mfano. funika au.
- Hatua ya 3: Weka njia kwa muonekano.
- Hatua ya 4: Ongeza darasa.
- Hatua ya 5: Ikiwa unataka kwa ongeza maandishi, wewe unaweza tumia darasa.
Mbali na hilo, ni nini athari ya hover?
Hover athari ni mabadiliko tu (ya rangi, saizi, umbo, taswira n.k.) ya baadhi ya kipengele huku ukiweka mshale wa kipanya juu yake. Kawaida hupatikana na usimbaji wa CSS. The hover athari sio mbovu hata kidogo na inaweza kutumika kivitendo kwa kipengele chochote cha CSS.
Mtu anaweza pia kuuliza, jinsi gani unaweza hover CSS? The: elea kichaguzi ni darasa la uwongo ambalo hukuruhusu kulenga kipengee ambacho kielekezi au kiashiria cha kipanya ni kuelea juu. Ni ngumu kuomba: elea kiteuzi kwenye vifaa vya kugusa. Kuanzia IE4,: elea kichaguzi kinaweza kutumika na vitambulisho pekee. Tangu IE7,: elea kiteuzi unaweza kutumika pamoja na vipengele vyote.
Niliulizwa pia, ninawezaje kufanya maandishi yaelekee kwenye picha?
Jinsi ya Kuonyesha Maandishi Uhuishaji Juu ya Picha kwenye Hover kwa kutumia CSS3 pekee
-
Unda HTML¶ Ongeza picha yako kwa kutumia
tag na maandishi. Kwanza, unapaswa kuongeza picha yako kwa kutumia
tagi.
- Unda CSS¶ Set:hover selector. Athari ya kuelea imewekwa kwa kutumia:hover pseudo-class ambayo huchagua na kutengeneza kipengee.
Je, ninawezaje kuondokana na hover?
Ili kuzima athari ya hover, nina maoni mawili:
- ikiwa athari yako ya hover imechochewa na JavaScript, tumia tu $. fungua ('hover');
- ikiwa mtindo wako wa kuelea umechochewa na darasa, basi tumia tu $. removeClass('hoverCssClass');
Ilipendekeza:
Data inawezaje kuthibitishwa inapoingizwa kwenye hifadhidata?

Uthibitishaji ni mchakato ambapo data iliyoingizwa kwenye hifadhidata inakaguliwa ili kuhakikisha kuwa ni ya busara. Haiwezi kuangalia ikiwa data iliyoingizwa ni sahihi au la. Inaweza tu kuangalia ikiwa data ina maana au la. Uthibitishaji ni njia ya kujaribu kupunguza idadi ya makosa wakati wa mchakato wa kuingiza data
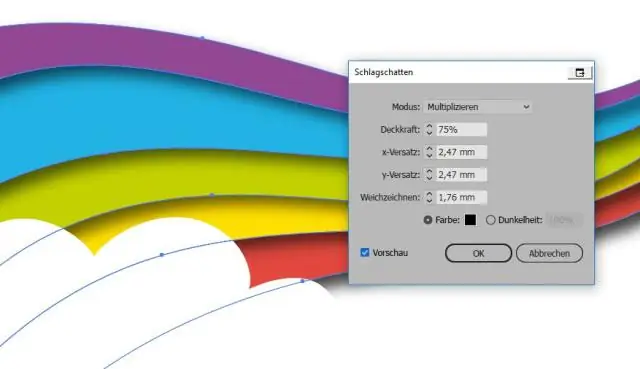
Je, unatumia vipi athari kwenye Illustrator?

Iwapo ungependa kutumia madoido kwa sifa mahususi ya kitu, kama vile kujazwa kwake au kiharusi, chagua kitu kisha uchague sifa hiyo kwenye paneli ya Mwonekano. Fanya mojawapo ya yafuatayo: Chagua amri kutoka kwenye menyu ya Athari. Bofya Ongeza Athari Mpya kwenye paneli ya Kuonekana, na uchague athari
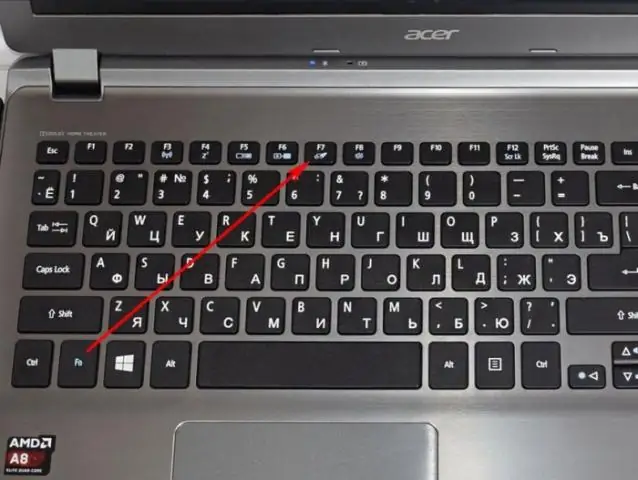
Nini cha kufanya ikiwa touchpad kwenye kompyuta itaacha kufanya kazi?

Laptop Touchpad Haifanyi kazi? Hapa kuna 7Fixes Touchpad Disable Zone. Je! Trackpad Imezimwa kwenye BIOS? Washa Upya Padi Yako ya Kugusa Kwa Kutumia Ufunguo wa "Fn". Sasisha au Rudisha Dereva ya Padi ya Kugusa Nyuma. Washa Touchpad yako katika "MouseProperties" Zima Huduma ya Kuingiza Data ya Kompyuta Kibao
Unawezaje kufanya kesi za matumizi kufanya kazi vizuri zaidi?

Manufaa ya Matukio ya Matumizi Matukio yanaongeza thamani kwa sababu yanasaidia kueleza jinsi mfumo unavyopaswa kufanya na katika mchakato huo, pia husaidia kuchangia mawazo ni nini kinaweza kuharibika. Wanatoa orodha ya malengo na orodha hii inaweza kutumika kuanzisha gharama na utata wa mfumo
Je, tovuti yangu inawezaje kuonekana kwenye Google?

Mara tu tovuti mpya inapogunduliwa, inachakatwa na kuongezwa kwenye faharasa ya utafutaji. Ili tovuti yako ipatikane na kuorodheshwa na injini za utafutaji, unaweza kufanya mojawapo ya yafuatayo: Eleza injini ya utafutaji kuhusu tovuti yako. Panga kwamba kiungo cha tovuti yako kijumuishwe kwenye tovuti ambayo tayari inaonekana katika utafutaji
